알트 값의 필요성과 넣는 법
- 알트 값(alt속성)은 무엇인가?
- 알트값(alt속성) 필요성
- 알트값(alt속성) 사진에 넣는 위치.
알트 값(alt속성)의 무엇인가?
알트 속성은 HTML의 이미지 태그에서 쓰이는 alt 속성은 그림의 렌더링 즉 그림이 안 날 때 문자로 대신 표현해주는 것이다.
대충 생각해보면 X박스 오류 이미지가 발생했을 때 문자로 대체해주는 딱 그 정도로 생각하면 될 듯하다
위키백과를 살펴보면
- 그림 링크가 죽거나 인터넷 속도가 낮아 품질이 낮으면 그림 대신 글자를 보여주는데 사용하거나
- 수많은 검색 엔진은 그림에 대한 정보를 alt 속성에 대해서 얻는다고 한다.
- 보통은 시각 장애인을 위해 그림을 글자로 표현하는 데 사용한다고 한다.
예를 들면 HTML로 바꾼다면 이런 식의 이미지 주소와 alt 값이 입력되는데
<img src="주소" alt="그림" />
이미지 위에 마우스 커서를 올려놓을 때 간략한 문구가 나오는 방법으로 쓰여왔지만 요즘은 타이틀 제목을 설정하기 위해 따로 쓰이기도 한다고 한다.
알트 값(alt속성) 필요성
중요한 점은 두 번째이다.
수많은 검색 엔진이 그림에 대한 정보를 알트 속성에 대해서 얻는다고 한다.
이 말은 즉 구글 SEO 쓰기에 좋은 평가를 받아 구글 검사 시 상위 노출의 기회를 받을 수 있다는 점과 같다.
상위 노출이라기보다는 구글이 구글링을 (요즘은 크롬이 크롤링이라고 하던걸?) 할 때
좀 더 정확하게 검색이 가능하게 된다는 뜻이다.
알트 속성을 넣는다고 지대한 영향을 받는건 아니지만 적어도 검색에 도움을 될 수 있다는 말이다.
대부분 사진에 알트속성을 추가하지 않으니 넣는 편이 크롤링 시 좀 더 정확하게 검색이 되기 때문이다.
T스토리를 운영시 구글에 검색이 되게끔 하여 연금의 효과를 노리고 접근하는 분이라면 필수적인 항목이라고 볼 수 있다.

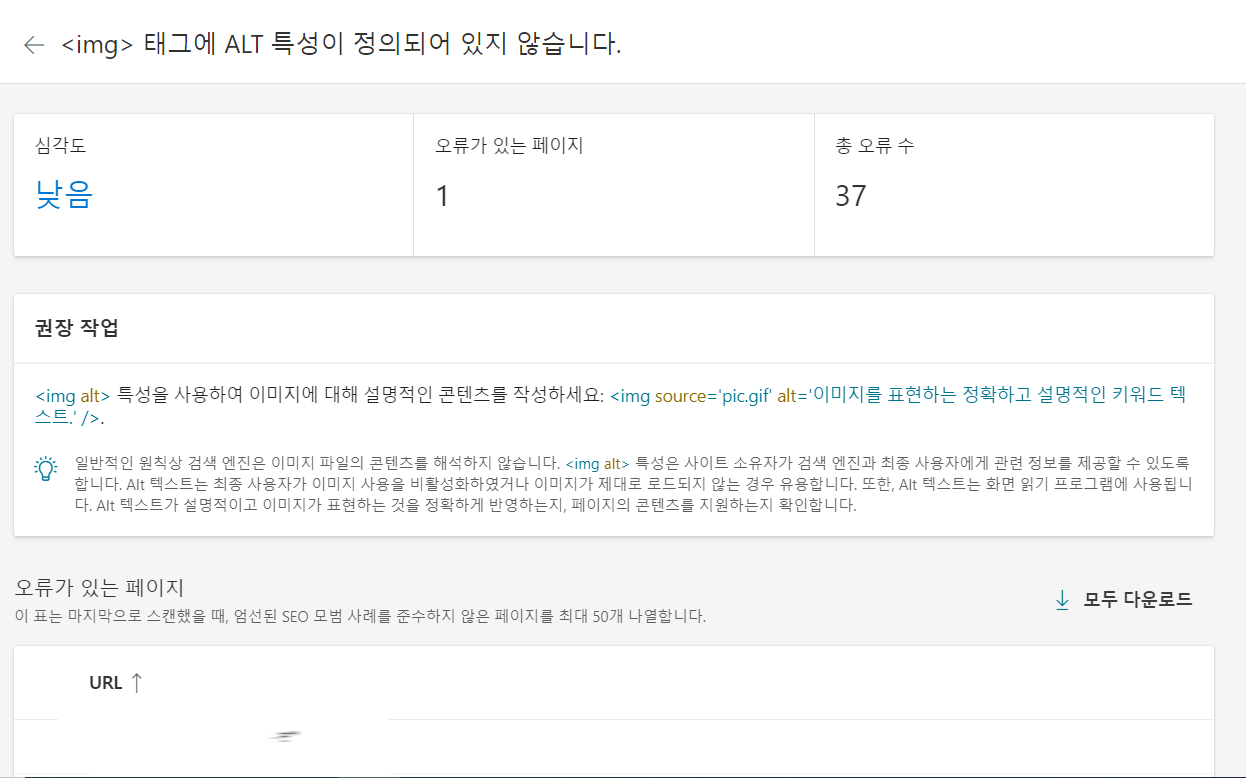
위 사진은 bing 웹마스터 툴이다 여기서는 기본적인 SEO 글쓰기 방식에 대하여 문제에 대해 말해준다.
img 태그 ALT 특성이 정의되어있지 않은 경우 검색 엔진은 이미지 이미지 파일의 콘텐츠를 해석하지 않는다
소유자가 검색 엔진과 최종 사용자에게 관련 정보를 제공할 수 있도록 알트 특성을 입력하여라
알트 특성 텍스트가 설명적이고 이미지 표현하는 것을 정확하게 방영하는 페이지라고 쓰여있다.
뭐 결국에는 이미지 콘텐츠가 표현하고자 하는 키워드를 소개해서 검색이 정확하게 되게 뜸하다 라는 뜻으로 받아 드리면 될 듯하다.
알트 값(alt속성) T스토리에서 넣는 법
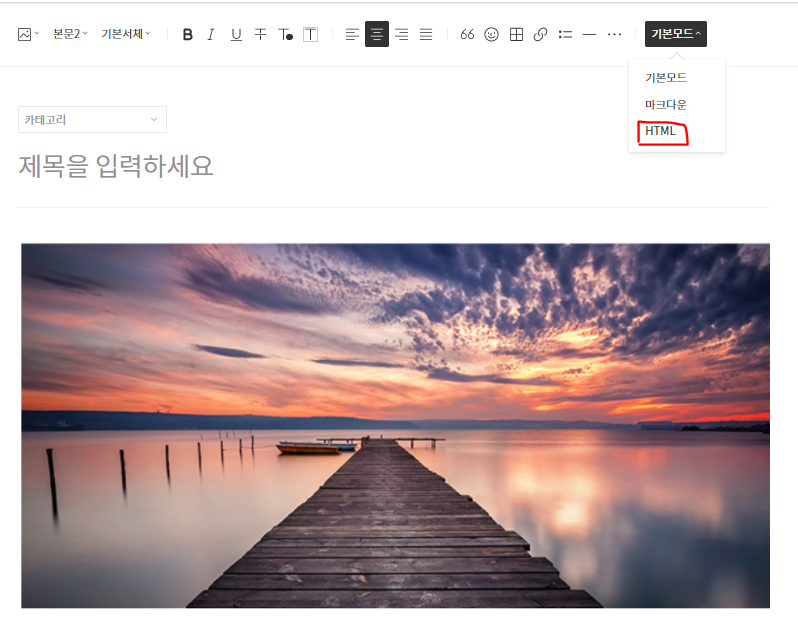
알트 속성을 넣는 것은 구버전에서는 꽤나 간단했던 모양이다 하지만 내가 지금 사용하고 있는 건
신버전인듯하니 그에 대하여 잠시 살펴보면


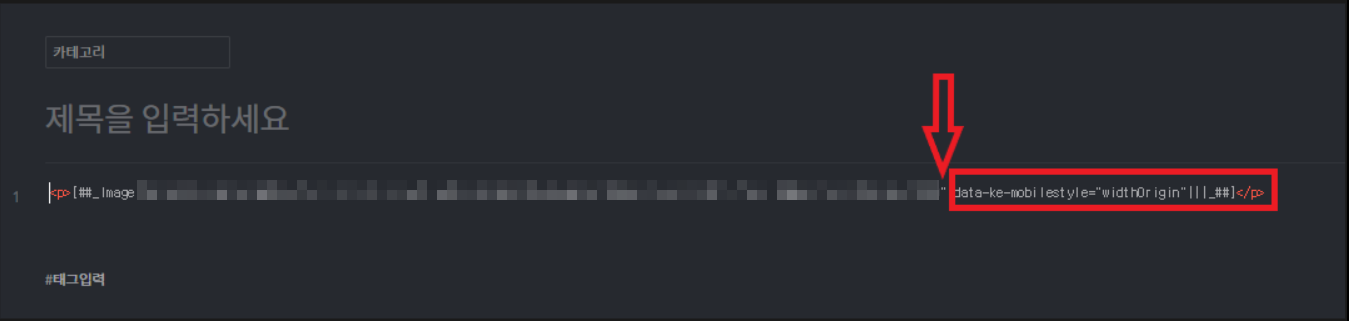
빨간색 화살표가 표시하는 data-ke-mobilestyle 앞부분에 alt="내용"을 적으면 된다는 것이다.
그리 어려운 건 아니다.

단지 다른 분의 블로그에서 표현하는 date-filename-""이라는 위치는 아무리 찾아봐도 찾을 수가 없었다. 블로그를 처음 운영하면서 HTML이라는 것도 처음 접해보다 보니 이런 파일명 하나 찾는 게 너무 어려웠기에
이에 대하여 포스팅을 해봤다.
사진의 사이즈가 변한다면 추가 수식어가 붙을 수 있는데 우리가 기억해야 할 것은
data-ke-mobilestyle 앞부분에 alt="내용"이라는 것이다.
+ 추가로 팁이 있다면 메모장에 alt="내용"을 복사해서 사용한다면 편집 시 사용하기가 조금 더 수월하다.

알트 속성을 입력한다면 이렇게 이용된다.
'잡학다식' 카테고리의 다른 글
| 다이소 꿀템! 아쿠아 엑스 소재로 만든 쿨토시 추천 여름에 시원함과 자외선 차단을 한번에 끝! (2) | 2021.06.14 |
|---|---|
| 갑각류 뭘 언제 먹어야 할까? 킹크랩(레드, 블루 ,브라운,하나사키),랍스타,꽃게(암게,수게) 등 (2) | 2021.06.03 |
| 에버노트 이미지 실행 오류 간단하게 해결하기 원인은 아주 간단했다. (2) | 2021.05.06 |
| 스마트민방위교육 핸드폰으로 스마트교육받기![21.04.26] (4) | 2021.04.27 |
| SK BTV 리모컨이 고장났다! SK브로드벤드 리모콘 교체 신청하기. (0) | 2021.04.16 |




댓글